
「数量を扱うコントロール」
コントロールというのは、だいたいユーザーから何かを入力してもらうために用意するものです。今まで登場したNSTextFieldやNSTextViewは「テキストを入力してもらう」ものでしたし、チェックボックスやラジオボタンは「どれを選ぶかを入力してもらうもの」でした。
ユーザーからの入力は、以上の「テキスト」「選択項目」の他にもう1つあります。それは「数量」です。もちろん、数字をテキストとして入力してもらうこともできますが、もっと視覚的に「このぐらい」という感じで数量を入力させたい場合もあります。こうした場合に用いられるのが「スライダー」や「ステッパー」というものです。また数量をユーザーに示すのに用いるものとして「プログレスバー」というものもあります。

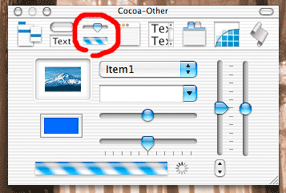
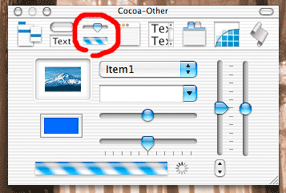
これらは、Interface Builderのパレットでは左から三番目の「Other Cocoa views」というところにまとめてあります。縦横の細長いスライドボタン(4つあります)が「スライダー(NSSlider)」、その下の細長い床屋の看板みたいなの(と、10.2では右となりの時計の文字盤みたいなの)が「プログレスバー(NSProgressIndicator)」、そして右下の上下の三角マークが表示されている小さな部品が「ステッパー(NSStepper)」です。これらの特徴をざっと整理すると以下のようになります。
- NSSlider——ノブみたいな部分をマウスで左右(または上下)にスライドして使う。最小値と最大値があらかじめ設定されており、スライドしてだいたいの値を指定できる。また目盛りを表示して、一定の単位で値を設定するようにもできる。
- NSStepper——テキストフィールドなどと併用し、上下の三角部分をクリックして数値を増減する。
- NSProgressIndicator——現在の進行状況などを示すのに用いる。進行具合ははっきりしないけど処理中なのを示す床屋の看板表示と、全体の進行状況をバーの長さで示す表示の2種類を持つ。10.2からは、文字盤ぐるぐる表示スタイルも用意された(でも10.2のDevToolsではうまく動かないみたい)
これらは、いくつかのアトリビュートを設定して使います。ざっと主なものを整理しておきましょう。
●3つに共通する基本アトリビュート●
・Minimum (value) ——最小値。
・Maximum (value) ——最大値。
・Current value ——現在の値。(NSProgressIndicatorでは表示されない)
●NSSlider独自のアトリビュート●
・Continuous ——ドラッグ中もイベントが発生するか。(後で説明)
・MarkerのNumber ——ここに数字を入れると、その数だけマーカー(目盛り)を表示する。
・Marker Values Only ——ONにすると、マーカーの位置に強制的に設定されるようになる。
●NSProgressIndicator独自のアトリビュート●
・Intermediate ——床屋のぐるぐる看板表示にする。
・Display when Stopped ——停止したら非表示にする。(10.2のみ)
・BarStyle/SpinningStyle ——バー表示か文字盤表示か。(10.2のみ。うまく動かん)
●NSStepper独自のアトリビュート●
・Increment Amount ——値の増減値。
・Value wraps ——最小値と最大値をつなげてエンドレスに表示する。
・Autorepeats ——押しっぱなしにすると連続して値を増減する。
とりあえず、Minimum/Maximum/Current Valueの3つは必ず設定する、と考えましょう。後は、より使いやすくするための便利機能みたいなものですから、わからなければまったく触る必要はありません。
これらは、数量を設定するものではありますが、これ自身に「現在の値」を表示する機能はありません。まぁ、スライダーなどはノブの位置で大体の値はわかりますが、ステッパーなどは現在の値がいくつかまったくわからなくなってしまいます。
こうした場合、現在の値をテキストフィールドなどに表示させておくのが一般的です。これは、もちろんスクリプトを使って行なうことも可能ですが、Interface
Builderの機能を使ってノンプログラミングで行なうことも可能です。——Cocoaでは「接続」といって、部品内にあらかじめ用意されている機能と部品のアクション(イベントですね)を接続することで、「このアクションが起こったらこの機能を実行する」ということを設定できるようになっています。これを利用すれば、ノンプログラミングで値を表示できるのです。例として、NSSliderの値をNSTextFieldに表示させましょう。
- Interface Builderで、デザインウィンドウにNSSliderとNSTextFieldを1つずつ配置します。適当にアトリビュートを設定しておいて下さい。
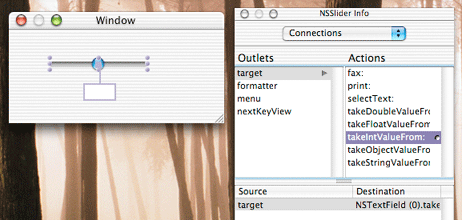
- NSSliderから、Ctrlキーを押したままドラッグを開始します。すると、クモの糸みたいに淡い紫の線がNSSliderからマウスポインタまで延びてきます。この状態のまま、NSTextFieldまでマウスを移動し、ドロップ(つまりマウスボタンを離す)して下さい。
- Infoウィンドウの表示が「Connections」に自動的に変わり、「Outlets」の「target」が選択されます。ここで、右となりの「Actions」エリアから「takeIntValueFrom:」という項目を選択し、「Connect」ボタンを押して下さい。NSSliderとNSTextFieldが接続されます。

これで何が起こったのか?というと、「takeIntValueFrom」という機能を使って、NSSliderからNSTextFieldに値が渡され設定されるようになった、というわけなのです。実際に、Interface
Builderの「File」メニューにある「Test Interface」を選んで、インターフェイスのテストをしてみて下さい。スライダーを動かすと、値がテキストフィールドに表示されますよ。
- 新規プロジェクトを用意したら、Interface Builderを開いて部品を作成していきましょう。今回は、計3つの部品を作成します。
- まずはNSSliderです。これは作成後、以下のようにアトリビュートを設定しておきます。
- Minimum:1
- Maximum:60
- Current value:15
- Continuous:ON
- AppleScriptの名前:slider1
- 次は、NSTextFieldです。これは作成後、AppleScriptの名前として「text1」と設定しておきます。他のアトリビュートはそのままでいいでしょう。
- 最後は、NSTextViewです。前回使った、長いテキストを表示するものですね。これは少し大きめに配置しておきます。そして以下のように設定しておきましょう。
- フォント:「Font」メニューで等幅フォントに設定しておく。
- 外側のNSScrollViewのAppleScript名前:scroll1
- 内側のNSTextViewのAppleScript名前:textview1
- これで部品の配置は終わりです。最後にNibファイルウィンドウの「Window」を選択し、AppleScriptの名前を「win1」と設定しておきます。
- 接続を使って、NSSliderの値をNSTextFieldに表示するようにしておきましょう。NSSliderからNSTextFieldまでCtrlキーを押したままドラッグ&ドロップし、Infoウィンドウの「Connections」にある<target><takeIntValueFrom>を選択してConnectします。
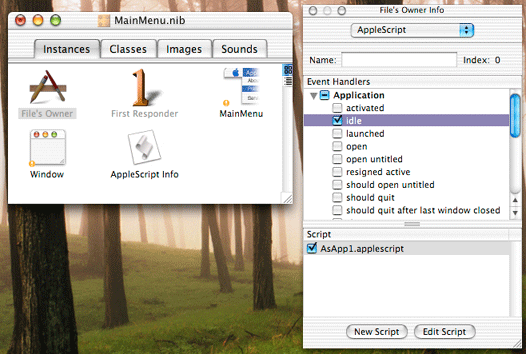
- 最後にAppleScriptのイベントを設定します。今回は、Nibファイルウィンドウにある「File's Owner」というアイコンを選択して下さい。そしてInfoウィンドウの「AppleScript」の画面で、イベントの「Application」項目内にある「Idle」というのを探してONにします。(同時に、スクリプトファイルもONにしておきます)

on idle theObject |

set n to integer value of slider "slider1"NSSliderの現在の値は「current value」というアトリビュートで設定しましたが、値は他のコントロールと同じく「integer value」で取り出すことができるんですね。つい、「current valueという属性があるに違いない」なんて考えてしまいますが、そうではありません。コントロールはどんなものでも「integer value」や「string value」で値を取り出すのが基本なのです。