
「Cocoa-Javaの基礎知識」
Mac OS Xは、今までリリースされた中でもっとも「開発者のため」を考えられたMacOSです。とにかくMac OS Xは開発がしやすい。その最大の要因は、MacOSのために設計された「Cocoa」という環境にあります。Cocoaは「フレームワーク」といって、ライブラリと開発に必要なファイル類などをパッケージにした形で提供されています。そして、これを利用した開発環境として、標準で「Developer
Tools」というキットをMacOSのパッケージにバンドルしているんですね。このおかげで、すべてのMac OS Xユーザーは、ユーザーとなった時点で自動的に開発者にもなれる、というわけです。このことは、もっと高く評価されて良いことだと思います。
Cocoaの素晴らしさは、特定の言語や環境のみで使うことを考えていない点です。いえ、一応は「Objective-C」という言語を使って利用することを考えて作られてはいるのですが、標準で「Java」や「AppleScript」でも利用できるように考えられています。標準バンドルされているDeveloper
Toolsの中には「Project Builder」と「Interface Builder」という、Cocoa開発のもっとも基本となるツールが入っており、これらが最初から3つの言語に対応して作られています。このため、開発者は自分の得意な言語を使ってCocoa開発が行なえるようになっているのです。
では、これら3つの言語は、どのような特徴があるんでしょうか。ざっと整理するとこんな感じになるでしょう。
- Objective-C:もっともCocoaの能力を引き出せる言語。実行速度、機能共に申し分なし。ただ馴染みのない言語なのと、やはり専門的な知識が要求されるため、もっともプログラミングの専門家向けのものといえる。
- Java:3つの中ではもっとも広く使われており、利用者の多い言語。Cocoaの多くの機能を利用でき、実行速度もObjective-Cにそれほどひけはとらない。ただし、一部使えない機能もあり、Objective-Cに準ずる扱いになっている。
- AppleScript:Macユーザーには馴染み深いスクリプト言語。他の2つに比べると圧倒的にわかりやすい。が、現状では使えない機能もかなり多く、動作速度も他の2つに比べると格段に劣る。
それぞれ特徴がはっきりしているので、自分にあった言語を選べばいいでしょう。——もし、あなたが既にC言語などを使っており、プログラミングに十分な素養があるならObjective-Cがよいでしょう。また「プログラミングなんて本格的な経験はまったくない」というなら、AppleScriptから入門するのが良いでしょう。
が、そのいずれでもないのであれば、とりあえず「Java」を選ぶのがよいと思います。その一番の理由は、「本格言語にしてはシンプルでわかりやすく、またツブシがきく」という点です。AppleScriptほどではありませんが、多少のプログラミングの経験があるならJavaは十分理解できます。また機能的に見ても、(Cocoaアプリケーションを作るという点では)Objective-Cと比べてそう大きく劣る部分はありません。また、Javaは既にサーバ開発や携帯電話など多くのところで活用されており、覚えておけばCocoa以外にもさまざまな分野で応用が可能です。
とりあえず、「Javaはまだよくわからない」というのであれば、当ホームページに用意してあるJava入門教室で、Javaの基本を勉強してみて下さい。ここでは、「とりあえずJavaの基本はわかる」という人に向けて、Javaを使ったCocoa開発(一般に「Cocoa-Java」とかいわれる)について簡単に説明していきます。
では、Cocoa-Javaの開発を始めましょう。開発には、DevToolsに付属する「Project Builder」と「Interface
Builder」を使います。これがCocoa開発の基本となるソフトです。これらは非常に密接に連動しており、2つで1つと考えるべきものです。
2つは、Project Builderが「作成するプログラムの設定やソースコードの作成を行なうもの」、Interface Builderが「ウィンドウやメニューといったインターフェイスを設計するもの」というように役割分担されています。Cocoaアプリケーションを作るには、まずProject
Builderで「プロジェクト」と呼ばれるものを作り、その中から、必要に応じてInterface Builderを呼び出しながら設計をする、という感じになります。
プロジェクトというのは、開発の単位みたいなものです。そのプログラムの開発に必要なファイル類を管理したり、さまざまな設定などを行なったりするために用意されているのだと考えて下さい。——では、Project
Builderを起動しましょう。そして「新規プロジェクト」メニューを選びます。これで、プロジェクトを作成するためのアシスタントウィンドウが現れます。

ここでは、作成するアプリケーションの種類を選択します。Cocoa-Java用としては、Applicationの項目内に「Cocoa-Java
Application」「Cocoa-Java Document-based Application」という2つが用意されています。前者は、1枚のウィンドウで動くごく一般的なアプリケーションを作るためのものです。後者は、ワープロや表計算などドキュメントを開いてマルチウィンドウで表示するタイプのものです。
ここでは、前者の「Cocoa-Java Application」を選んで次へ進みましょう。そして、次の画面でプロジェクト名を入力(ここでは「CocoaJavaApp」とします)すれば、プロジェクトが作成されます。

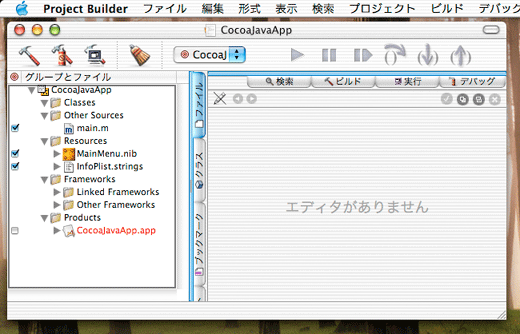
プロジェクトが作成されると、ブラウザウィンドウが現れ、そこにプロジェクトで使用するファイル類などが一覧表示されるようになります。Project
Builderのブラウザは、基本的に「左側に各種の項目一覧、右側に選択した項目の内容」が表示されるようになっています。初期状態では、左右の境界辺りにあるタブで「ファイル」というのが選択されているのがわかりますね? これが、プロジェクトのファイル一覧を表示するためのものなのです。
ファイル類では、「Classes」「Other Sources」「Resources」というようにいくつかのフォルダが用意されており、その中にいくつかのファイルが組み込まれています。とりあえず、以下のものだけ頭に入れておきましょう。
- main.m:プログラムを起動するためのObjective-Cプログラム。触らない!
- MainMenu.nib:これがInterface Builderのインターフェイスファイル。
- InfoPlist.strings:バージョンやコピーライトなどの情報ファイル。
- Frameworksフォルダ:使用するフレームワーク。触らない!
- Products:完成したアプリケーション。赤い表示は「ファイルがない(未完成)」
見ればわかるように、初期状態ではJavaのソースコードファイルなんてものはまったくありません。要するに、アプリケーションの「入れ物」の部分(?)だけ用意されており、具体的な機能などは自分で追加して下さい、ということなんですね。
では、どうやってJavaのコードを追加するか?というと、それにはInterface Builderの基本を理解しないといけません。ファイル一覧にある「MainMenu.nib」ファイルをダブルクリックして下さい。Interface
Builderが起動し、このファイル(nib(ニブ)ファイル)が開かれます。
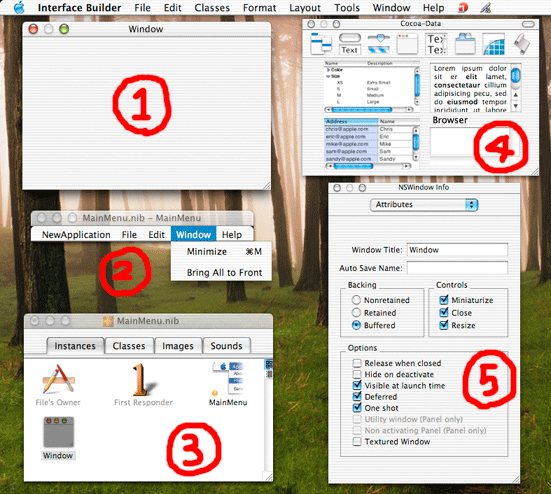
Interface Builderは、いくつかのツールウィンドウを組み合わせたような形になっています。ざっと基本的なウィンドウ類について整理しておきましょう。

- デザインウィンドウ:ウィンドウのデザインをするもの。後のNibファイルウィンドウから「Window」をダブルクリックして開くと表示される。
- メニューエディタ:メニューをデザインするもの。後のNibファイルウィンドウから「MainMenu」をダブルクリックして開くと表示される。
- Nibファイルウィンドウ:これがNibファイル(MainMenu.nib)を開いて現れる基本ウィンドウ。ここに、Nibファイルに組み込まれている部品類などが表示される。
- ツールパレット:デザインウィンドウやメニューエディタで使うCocoaの部品(コントロール)がまとめてあるもの。
- Infoウィンドウ:「Tools」メニューの「Show Info」を選ぶと現れる。デザインウィンドウやメニューエディタで選択した部品の設定を行なうためのもの。
とりあえず、この5つのウィンドウが基本だということは頭に入れておきましょう。インターフェイス設計の基本は「デザインウィンドウで部品を配置し、Infoウィンドウで設定を行なう」ということです。部品は、ツールパレットにあるものをデザインウィンドウやメニューエディタにドラッグ&ドロップすることで作成します。ツールパレットは、上部にアイコンが一列に並んでいますが、これは「部品の種類」を示すものと考えて下さい。ここから使いたい種類のアイコンを選ぶと、その種類の部品が下にずらりと表示される、というわけです。
またInfoウィンドウは、上部にポップアップボタンがあり、ここで設定する内容を選択するようになっています。ポップアップボタンの項目は、ざっと以下のようになります。
- Attributes:アトリビュート。部品の属性を設定する。
- Connections:「接続」といって、部品とプログラムで利用する項目の関連付けを行なう。
- Size:部品のサイズに関するもの。
- Help:ヘルプ。現状は、ツールチップヘルプを設定するだけ。
- Custom Class:部品のクラスを設定する。
- AppleScript:AppleScriptで開発する際の設定画面。
とりあえず「Attributes」と「Connections」の2つがもっとも重要になります。他のもの、例えばCustom Classなどは、今はまだ意味がわからなくても大丈夫です。またAppleScriptは、Cocoa-Javaでは使いません。
では、ここに部品を配置してみましょう。——ここでは「クリックして使うボタン(いわゆるプッシュボタン)と、テキストを入力するフィールドを使うことにします。
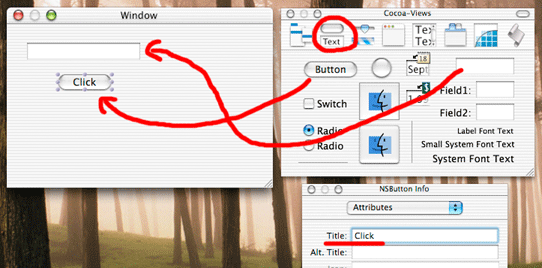
ツールパレットの最上列にあるアイコンで、左から2番目のもの(Cocoa Views)をクリックして下さい。ここに、基本的なCocoaの部品はまとめてあります。この内、左上の「Button」と表示された部品がボタン、右上にある何も表示されていない細長い四角い部品がテキストフィールドの部品です。これらをマウスでドラッグ&ドロップし、デザインウィンドウに配置しましょう。
配置した部品は、マウスでドラッグして移動したり、角の部分をドラッグしてリサイズしたりできます。また部品を選択すると、自動的にInfoウィンドウの表示が変わり、その部品の設定が表示されるようになります。ボタンでは、ポップアップボタンから「Attributes」を選び、「Title」の値を「Click」と書き換えて下さい。これで、ボタンに「Click」と表示されるようになります。テキストフィールドは、とりあえずそのままでいいでしょう。

まず、ボタンとテキストフィールドの主なアトリビュートから簡単に説明しましょう。ボタンは、Cocoaの正式名では「NSButton」と呼ばれる部品になります。これは、ざっと以下のようなアトリビュートを覚えておきましょう。
- 「Title」——部品に表示されるテキスト。
- 「equiv」——キーボードショートカット。横にあるポップアップボタン、チェックボックスと併用して設定する。
- 「Type」——ボタンの種類。これで円形ボタンとかチェックボックス、ラジオボタンとかにできる。(ただし、ラジオボタンにしても自動で「複数の中から1つ選ぶ」ようにはならない)
- 「Behavior」——ボタンの振る舞い(選択状態がどう変化するか)に関するもの。Typeによって使えなかったり、自動的に設定されたりするので注意。
- 「Transparent」——透明にする。一時的に非表示にしたい時に使う。
- 「Enabled」——利用可能状態。OFFにすると、選択できなくなる。
- 「Selected」——選択状態。これはチェックボックスなどで使う。
- 「Small」——小さいインターフェイスで表示する。
次に、テキストフィールドです。これはCocoaの正式名は「NSTextField」といいます。これも主なアトリビュートを以下に整理しておきましょう。
- 「Title」——お馴染み、部品に表示されているテキスト。
- 「Colors」——テキストの表示色。テキストを示すTextと、背景を示すBackgroundがある。
- 「Alignment」——文字揃え。並んでいるアイコンから選ぶ。
- 「Border」——枠線なしか、直線か、立体的かを選ぶ。
- 「Editable」——テキストの編集可能か。
- 「Enabled」——利用可能な状態か。
- 「Selectable」——テキストを選択可能か。
まぁ、取りあえずこの2つの部品で、TitleとEnabled、Editableといった基本的なアトリビュートだけ使えるようになれば、今は十分でしょう。NSButtonのTypeやBehaviorといったものはややこしいので「そういうのがある」という程度で今はかまいません。
このNSButtonやNSTextFieldという名称は、Cocoaに用意されているコントロールの名前ですが、それと同時に「部品のクラス名」でもあります。既にJavaをかじっていれば、AWTでボタンやテキストフィールドのクラスを使ってプログラムを作った経験があるはずです。Cocoaでも同様に、部品類はフレームワークにクラスとして用意されていて、それを利用してプログラムが動くようになっているのですね。