
「パネルでスクリプティング!」
ここまで、「部品を作る」ということはできるようになりましたが、それらは単に「デスクトップにおいてあるだけ」です。何も動かないし何もしません。そこで、作った部品に「こういう具合に動く」という機能をつけてみましょう。いよいよ、自分で動く、デジタルおもちゃ作りというわけですね。
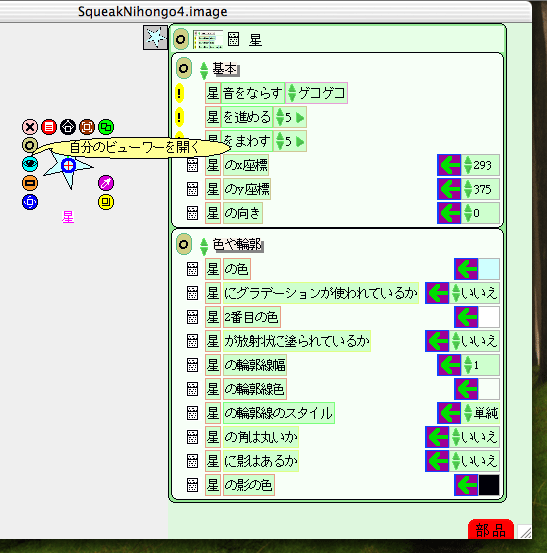
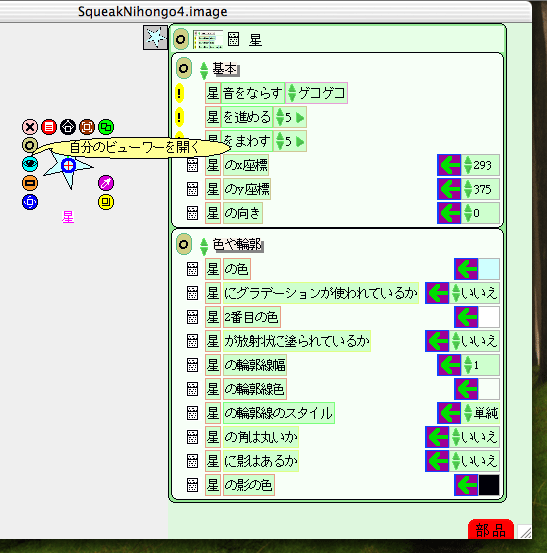
とりあえず、サンプルとして「星」の部品を使いましょう。「部品」タブから星を1つデスクトップにドラッグして作成して下さい。そして、これのハロを表示し、「自分のビューワを開く」ハロ(目玉アイコンのやつ)をクリックしてみて下さい。画面右側に淡いグリーンのエリアが現れます。

これは、「パネル・スクリプティング」と呼ばれるSqueak特有のプログラミング(?)環境です。Squeakでは、プログラムリストのことを「スクリプト」と呼ぶので、プログラミングではなく「スクリプティング」というのが正しいでしょうね。——ここには、この分貧に関するさまざまな設定を取り出したり変更したりするための命令(?)がパネルの形で用意されており、それらを並べていくことでさまざまな動作を自動的に行わせることができるのです。
では、まずこれらの表示部分がどうなっているのか、使い方を理解しておきましょう。
・ビューワの一番上の部分
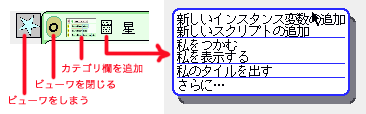
ビューワの左上に星のアイコンが表示され、その横にアイコンだの「星」という部品名だのが表示されていますね? ここは、ビューワの表示に関する機能をまとめてあります。ビューワを閉じたりしまったりできます。「しまう」というのは、タブみたいにビューワを示すアイコンだけ隠すことです。あと、メニューなどもありますが、これは今はよくわからなくていいです。

・「基本」と表示された部分
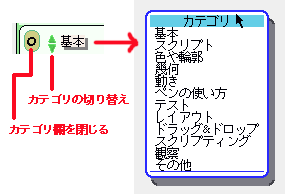
ビューワ内に並ぶ各エリアの上部には「基本」とか「色と輪郭」とかいう表示が見えますね? これは、そこに表示するカテゴリを示すものです。ビューワでは、用意されている命令類を用途ごとにカテゴリとして分けて整理してあるのです。この部分をクリックするとカテゴリの一覧メニューが現れ、ここから別のものを選ぶことで表示するカテゴリを切り替えられます。また、カテゴリ欄を閉じたり、上下の三角マークで順次切り替えていったりできます。

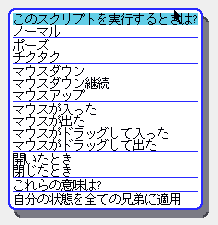
各カテゴリ欄の中には、そのカテゴリの命令類のパネルがずらっと並んでます。このパネルは、大別して2つの種類のものに分けられます。1つは「何かを実行する」だけのもの。もう2つは「部品の状態を示す値を取り出したり変更したりするもの」です。これらは、見た目も使い方もちょっと違ってます。
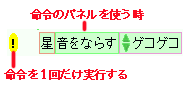
・命令を実行するためのパネル
これは、左端に「!」マークがついているのでわかります。この!マークは、命令を1回だけ実行するものです。パネル部分は、ドラッグしてそのパネル(の複製?)を移動できます。また、命令によっては必要な値などを持っているものがありますが、それらは上下の矢印と一緒に表示され、矢印で値を変えたりできるようになっています。

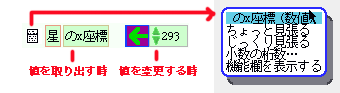
・値を取り出したり変更したりするパネル
これは、パネルの表示が左右2つに分かれています。左側の部分をドラッグすると「値を取り出す」ためのパネルがドラッグできます。また右側(←マークが表示されているほう)をドラッグすると、「値を変更する」ためのパネルが取り出せます。値の部分は、やっぱり上下の三角マークが表示されていて、これで変更したりできます。また、左端のメニュー・アイコンをクリックすると、値に関するメニューが出てきます。(これはよくわからなくても大丈夫です。とりあえず使いません)

というわけで、「ビューワはいくつかのカテゴリに分かれて表示されている」「カテゴリの中には各命令がパネルとして並んでいる」「各パネルはドラッグしてパネルを取り出せる」という基本的なことをまずしっかり頭に入れておきましょう。
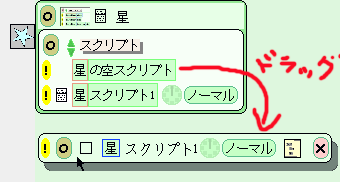
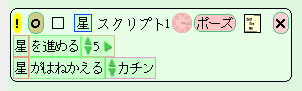
1.まず、カテゴリを「スクリプト」に切り替えます。そして現れたパネルから「空のスクリプト」というのを選んでドラッグし、適当な場所に配置します。新規にスクリプトを作るときは、このようにしてまず空のスクリプトパネルを用意します。——なお、配置すると自動的にスクリプト・カテゴリに「スクリプト1」というパネルが追加されるのがわかります。これ、つまり「新たに用意したスクリプトのパネル」なんですね。

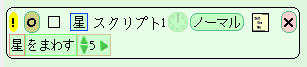
2.部品を回転するパネルを、スクリプトのパネルに組み込みます。部品の回転は、動きに関するものですから「動き」というカテゴリにあります(「基本」カテゴリにもあるのだけど、後で他のも使うので「動き」カテゴリを使います)。カテゴリを「動き」に切り替え、そこにある「星をまわす」というパネルをドラッグして、先ほどの「スクリプト1」パネルの中にドロップして下さい。スクリプトのパネルの中に、更にパネルが組み込まれます。

3.これで出来上がりです。——では、実際にこのスクリプトを動かしてみましょう。「スクリプト1」のパネルにある時計マークの部分をマウスでクリックして下さい。横の「ノーマル」という表示が「チクタク」に変わり、星がゆっくりと回転しはじめますよ。もう一度、時計をクリックすると、「チクタク」は「ポーズ」に変わり、動きはとまります。


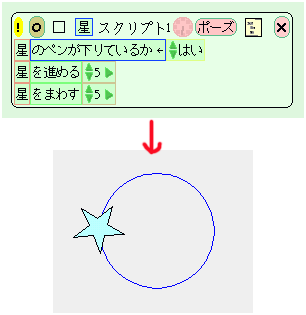
次は、「ペン」というものを使ってみましょう。全ての部品類は、「ペン」というものを持っています。これは文字どおり、ボールペンなんかの、あのペンのことです。ペンをおろして部品を動かすと、動いた通りに線が描けるんです。このペン関係の機能は、すべて「ペン」カテゴリに用意されています。
では、スクリプトに「ペンがおりているか←はい」「進める・5」「まわす・5」という順番にパネルを並べてみましょう。そしてスクリプトを「チクタク」して動かしてみて下さい。星が動いた通りに線が描かれていきますよ。はたしてどんな図形が描けたでしょう?

描いた図形は、「ペン」カテゴリの「入れ物のペンあとをすべて消す」パネルで消せます。これは、わざわざスクリプトのパネルを作らなくとも、この「消す」パネル左端にある「!」マークをクリックするだけで、その場で実行できます。
この「動き」「ペン」の2つのカテゴリを使うだけで、部品をさまざまに動かしたりペンで図形を描かせたりすることができるようになります。いろいろパネルを組み替えて、自分なりにスクリプトを考えてみましょう。そして、これらで「パネル・スクリプト」という不思議なスクリプティング手法に慣れていきましょう。