
「GUIを作成する」
のっぺりしたウィンドウをただ画面に表示するだけでは、あんまり楽しくはありません。もうちょっとウィンドウに部品がないと面白くないですね。そこで、前回作成したTest4クラスを更に改良することにしましょう。
import java.awt.*;
public class Test4 extends Frame {
public Test4 () {
super ();
setTitle("Hello");
setSize (300,150);
Label mylabel;
mylabel = new Label ("Hello World.");
this.add ("Center",mylabel);
Button mybutton;
mybutton = new Button ("OK");
this.add ("South",mybutton);
}
public static void main (String args []) {
new Test4 ().show ();
}
}
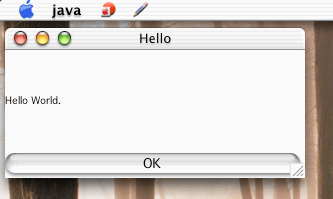
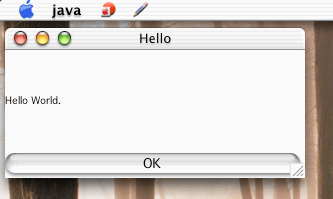
ぐっとプログラムらしくなってきましたねえ(笑)。これを実際にコンパイルして実行してみましょう。ウィンドウには、中央左に小さく「Hello World.」と表示され、下に細長く「OK」というボタンが表示されます。ただし、ボタンを押しても、何も起きたりはしません。まあ、要するに「ボタンという入れ物だけ作った」という状態ですね。

ここでは、Test4の初期化部分に新しい命令が追加になっています。
Label mylabel;
mylabel = new Label ("Hello World.");
this.add ("Center",mylabel);
Button mybutton;
mybutton = new Button ("OK");
this.add ("South",mybutton);
この2つのコンポーネントは、いずれもawtパッケージの中に用意されているものです。最初にimportでawtの全クラスを使えるようにしていますから、newでこうしたコンポーネントを作れるのですね。では、ざっと役割を見てみましょう。
Label mylabel;
Labelを収める変数「mylabel」を定義する。
mylabel = new Label ("Hello World.");
変数mylabelに、新しく作ったLabelクラスを入れる。
this.add ("Center",mylabel);
myLabelをウィンドウ中央に組み込む。
Button mybutton;
Buttonを収める変数「mybutton」を定義する。
mybutton = new Button ("OK");
変数mybuttonに、新しく作ったButtonクラスを入れる。
this.add ("South",mybutton);
mybuttonをウィンドウの下部に組み込む。
こんな感じです。
新しく登場したのは「add」というものですね。これでラベルとボタンをウィンドウに組み込んでいます。このaddは、
《クラス1》.add (《場所》,《クラス2》);
こんな具合に使われます。これで《クラス1》に《クラス2》が組み込まれます。組み込むクラスによっては《場所》の指定ができないものもありますが、ウィンドウの場合は、「North」「Center」「South」という指定をすることで、ウィンドウの上・中央・下に部品を配置できるようになっています。
実は、このaddは様々な書き方ができます。例えば上のソースコードは、こんな具合に書くこともできます。
Label mylabel;
mylabel = new Label ("Hello World.");
this.add (mylabel,BorderLayout.CENTER);
Button mybutton;
mybutton = new Button ("OK");
this.add (mybutton,BorderLayout.SOUTH);
これは、addのところの書き方が逆になってますね? 最初にmylabelなどがきて、その後に BorderLayout.CENTERなんてものが書いてあります。これは、BorderLayoutというクラスにあるCENTERという定数を使っているんですね。文字列で指定する他に、こんな具合にクラスに用意されている定数を使った書き方なんてのもあります。――実はこっちのほうが割と一般的なんですが、なんか難しそうなので、「Center」って文字で指定する書き方を優先しておきました。まあ、「いろんな書き方があるんだ」ってことだけ覚えていれば今のところはいいんでしょう。
また、ここではaddのあるクラスとして「this」というのが使われていますね。前回触れましたが、これは部品を組み込んでるTest4自身を示すものです。自分自身に部品を組み込むのにこういう書き方をしたんですね。これはもちろん、省略して単に「add ()」でも大丈夫です。
このウィンドウのように、別のクラスを組み込んでしまえるクラスのことを「コンテナ」と呼びます。コンテナは、自分自身の中に全く別のコンテナやコンポーネントを組み込むことができます。
awtには多くのコンテナとコンポーネントが用意されています。これらを組み合わせてウィンドウのレイアウトをするのですね。
では、部品の組み込み方がわかったところで、組み込んだ部品を実際に制御する方法に進みましょう。今度は、もうちょっと自由なレイアウトで部品を配置させてみます。
import java.awt.*;
public class Test4 extends Frame {
public Test4 () {
super ();
setTitle("Hello");
setSize (300,150);
setLayout(null);
Label mylabel;
mylabel = new Label ("Hello World.");
mylabel.setBounds(50,50,200,30);
this.add ("Center",mylabel);
Button mybutton;
mybutton = new Button ("OK");
mybutton.setBounds(100,100,100,25);
this.add ("South",mybutton);
}
public static void main (String args []) {
new Test4 ().show ();
}
}

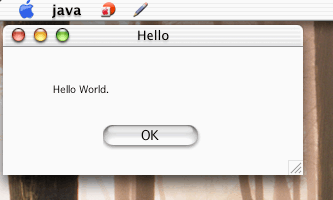
どうですか? LabelとButtonの位置が、ちょっと違いますね? やっぱりボタンは、のへ〜んと細長くなってるより、こんな具合に必要な大きさでぴしっとおさまっていたほうがいいですね。
これは、「レイアウトマネージャ」というものを取り外してレイアウトをしたからです。AWTのウィンドウ類には、「レイアウトマネージャ」というものが設定されています。これは文字通り「レイアウトをマネージするもの」なのです。要するに、配置した部品の位置や大きさなどを自動調整する機能ですね。これのおかげで、先の例ではボタンなどが一番下に細長く組み込まれていたのです。
レイアウトマネージャには様々な種類があり、Frameに設定されているのは「ボーダーレイアウト」というものです。これは全体を上下左右中央の5ケ所に分けて組み込むというものです。そして、今回の例では、ボーダーレイアウトを「なし」にしたのです。――では、コードを見てみましょう。
setLayout(null);
タイトルバーやウィンドウサイズの設定の次に、こんなものがありますね。これがレイアウトマネージャを取り外している部分です。レイアウトマネージャは「setLayoutというもので設定します。設定するのは、レイアウトマネージャクラスのインスタンスになります。「レイアウトマネージャクラスって何だ?」と思うでしょうが…まあ、これはやり出すとけっこう大変なので、ここでは「nullというものを設定すると、レイアウトマネージャはからっぽになる」ということだけ覚えておきましょう。「null」っていうのは、「インスタンスが何も設定されてない状態」を示すものです。
これでレイアウトマネージャはなくなりましたが、すると次の問題が生じます。レイアウトマネージャがないのだから、位置や大きさは自分で設定してやらないといけないのです。それを行なっているのが次の部分です。
mylabel.setBounds(50,50,200,30);
setBoundsというのが位置と大きさを設定しているものです。これは4つのパラメータを持っていて、部品の横と縦の位置、そして横幅と縦幅の4つの値になります。mybuttonでも同様に位置と大きさを設定していますね。レイアウトマネージャをnullにしたときには、これを忘れないようにしてください。
このsetBoundsは位置と大きさをまとめて設定してましたが、もちろん位置と大きさを別々に設定することもできます。位置は「setLocation」というもので、これは2つのパラメータで横・縦の位置を指定します。大きさは、既に登場していますね。ウィンドウの大きさを設定するのにも使った「setSize」です。
mybutton.setLocation(100,100);
mybutton.setSize(100,25);
例えば、mybutton.setBounds(100,100,100,25);を、位置と大きさ別々に設定するなら、上のようになります。――これで、とりあえず部品の作成と配置の基本は頭に入りましたね? では、次は「ボタンをクリックして何かをさせる」ということに進みましょう。