
Visual Basic .Netでグラフィックを扱う場合は、Windowsフォームにある「PictureBox」というコントロールを利用します。これは、とても簡単にグラフィックイメージを表示させることのできるコントロールなのです。これを配置すると、枠線だけの透明なコントロールが配置されます。
このコントロールをクリックして選択し、プロパティウィンドウより「Image」という項目を探して下さい。その右端に「…」というマークがあります。このマークをクリックすると画面にファイルを選ぶためのダイアログが現れますので、ここで表示させたいグラフィックファイルを選ぶと、そのイメージがコントロールに表示されます。

PictureBoxにはこの他に「BackgroundImage」というものもあります。これは文字通りコントロールの背景としてイメージを表示させるものです。とりあえず、単純に表示をしたいならImageに設定すればよいでしょう。
またイメージの大きさがコントロールの大きさと異なる場合には、「SizeMode」というプロパティを使ってどのように表示するかを調整することができます。これは以下の4つの中から選んで使います。
- Normal:コントロールの左上を基準にイメージを表示する。表示しきれない部分はそのまま切れる。
- StrechImage:イメージをコントロールの大きさに変形して表示する。
- AutoSize:イメージの大きさにコントロールの大きさを自動調整する。
- CenterImage:イメージの中心が表示されるよう調整して表示する。表示しきれない部分はそのまま切れる。
ざっとこれらを設定すれば、簡単にイメージを表示できます。ノンプログラミングでグラフィックが利用できるなんて実に楽チンで助かりますね。
1.新しいプロジェクトを作り、そこにPictureBoxを1つとButtonを作成する。
2.PictureBoxは、図形がわかりやすいように背景の色を変えておく。背景色はBackColorというプロパティで用意されている。作成したPictureBoxを選択し、プロパティウィンドウからBackColorを探して選択する。このプロパティの右端には下向き三角形のマークがあるのでここをクリックすると、システムで使う色や主な色がポップアップで表示される。ここで白を選んでおこう。
3.コントロールの輪郭を変更する。これは「BorderStyle」というプロパティとして用意されている。このプロパティを「Fixed3D」にすると立体的なコントロールになる。
3.作成したボタンをダブルクリックしてコードウィンドウを開き、以下のコードを記述する。
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)_
Handles Button1.Click
Dim g As Graphics
Dim p As Pen
Dim b As SolidBrush
Dim r1, r2 As Rectangle
g = PictureBox1.CreateGraphics
p = New Pen(Color.Red)
b = New SolidBrush(Color.Blue)
r1 = New Rectangle(10, 10, 50, 50)
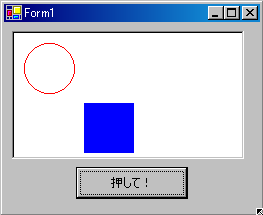
g.DrawEllipse(p, r1)
r2 = New Rectangle(70, 70, 50, 50)
g.FillRectangle(b, r2)
End Sub

VB .Netで描画を行なう場合、まず描画するコントロールからGraphicsを作成します。そして描画する図形が線による図形ならばPenを、塗りつぶす図形ならBrushを、それぞれ必要に応じて用意します。これらを使って、Graphics内の描画用メソッドを呼び出せば、そのコントロールに図形が描画される、というわけです。
- Graphics:描画に関する機能をまとめたもの。この中のメソッドを呼び出すことで図形を描く。
- Pen:線分に関する設定をまとめたもの。線分図形を描く際に必要となる。
- Brush:塗りつぶしに関する設定をまとめたもの。塗りつぶし図形を描く際に必要となる。
まず、PictureBox1からGraphicsを取得します。この「CreateGraphics」というのは、その部品への描画用Graphicsを作成するメソッドです。作成されたものは、一般に「オブジェクト」とか「インスタンス」とか呼ばれます。インスタンスっていうのはオブジェクト指向で多用される呼び方です。まぁ、とりあえず「オブジェクト」でも意味は通じますから、これからはそう呼ぶことにしましょう。g = PictureBox1.CreateGraphics
次に、線分情報に関するクラスであるPenオブジェクトを作成します。普通、オブジェクトというのは「New クラス」というようにして作成するのです。まぁ、GraphicsのCreateGraphicsのようなものありますから一概に「すべてそうだ」とはいえませんが、一般にクラスを利用するときはNewでオブジェクトを作成するのが基本です。p = New Pen(Color.Red)
Black, Blue, Brown, Cyan, Gold, Gray, Green, Ivory, Lime, Magenta, Pink, Purple, Red, Silver, Violet, White, Yellowさて、次はBrushの作成です。これも基本的にはPenとそう違いはありません。
ここでは「SolidBrush」というものをNewしていますね。これはBrushの一種で「単色塗りつぶし用ブラシ」を示すクラスです。これもPenと同様に、使用する色を示すColorオブジェクトをパラメータに設定してNewします。実は「Brush」というクラスもあるんですが、これはNewして使うことはできません。さまざまなBrushの基本となるもので、これを継承して実際に利用するBrushがいろいろと準備されているんですね。通常、単色塗りつぶしはSolidBrushを使うと考えて下さい。b = New SolidBrush(Color.Blue)
最初にNew RectangleというものでRectangleオブジェクトを作成していますね。Rectangleは構造体ですが、やはりクラスと同様に「New 構造体名」という形で値を作成することができます。ここでは4つの値をパラメータに設定していますが、これらはそれぞれ「左位置、上位置、横幅、縦幅」を示す値になります。Rectangleは、このように領域を「そのコンポーネントの左から何ドット離れているか、上から何ドット離れているか、横幅と縦幅は何ドットあるか」といった形で設定するのです。r1 = New Rectangle(10, 10, 50, 50)
g.DrawEllipse(p, r1)
このFillRectangleは、パラメータの1つ目に塗りつぶしに使うBrushオブジェクトを、2つ目に描画領域のRectangle値を指定して呼び出します。g.FillRectangle(b, r2)

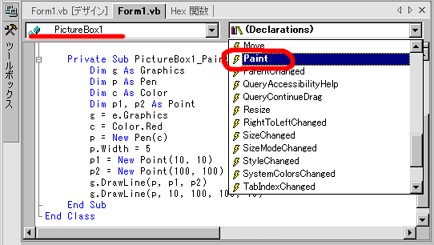
Private Sub PictureBox1_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles PictureBox1.Paint
Dim g As Graphics
Dim p As Pen
Dim c As Color
Dim p1, p2 As Point
g = e.Graphics
c = Color.FromArgb(255, 255, 0, 0)
p = New Pen(c)
p.Width = 5
p1 = New Point(10, 10)
p2 = New Point(100, 100)
g.DrawLine(p, p1, p2)
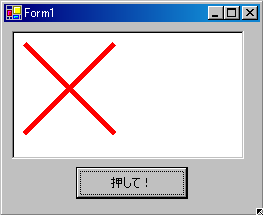
g.DrawLine(p, 10, 100, 100, 10)
End Sub

この「e」というのは、パラメータで渡された「System.Windows.Forms.PaintEventArgs」というややこしそうなものです。これは「イベントを示すオブジェクト」と考えて下さい。今の段階ではちょっとややこしいので、「e.Graphicsとすると、イベントが発生したコントロールのGraphicsが得られるのだ」と覚えてしまって下さい。g = e.Graphics
次の「FromArgb」というのは、RGBを直接指定してColor値を得るものです。これは「アルファチャンネル値」「赤」「緑」「青」の4つの値をそれぞれ0〜255の整数で指定してやります。アルファチャンネルというのはよくわからない人もいるでしょうが、そういうときは「255にする」と考えて下さい。c = Color.FromArgb(255, 255, 0, 0)
そしてPenを作成後、「Width」というプロパティの値を変更しています。これは線分の幅を示すもので、こうすることで描く線の太さを変えられるのですね。p = New Pen(c)
p.Width = 5
今回は、直線を描くメソッドを利用しますが、それで使用するのが「位置を示す値」です。それがこのPointです。Rectangleと同様に構造体というもので、横位置と縦位置をパラメータで指定してNew Pointすると、その地点を示すPoint値が得られます。p1 = New Point(10, 10)
p2 = New Point(100, 100)
そして最後に「DrawLine」というメソッドで2点を結ぶ直線を描いておしまいです。このメソッドは、Penと2つのPoint値をパラメータに指定して呼び出すことで、2点を結ぶ直線を引きます。また、Pointを使わず、2つの地点の横位置と縦位置をすべて整数で指定して呼び出すこともできます。ここでは、両方のやりかたで実行してみました。g.DrawLine(p, p1, p2)
g.DrawLine(p, 10, 100, 100, 10)